Deploy an Angular Application to AWS S3
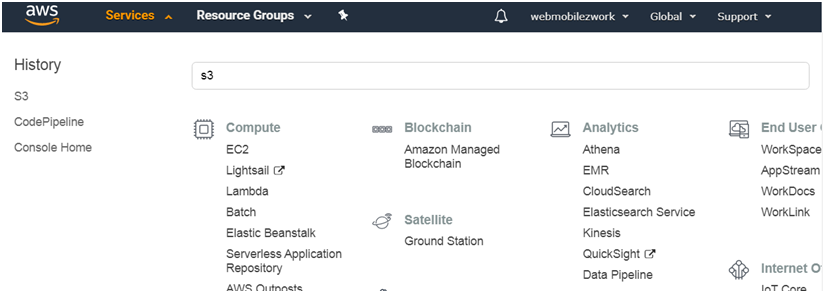
1 : AWS account and go to the S3 console

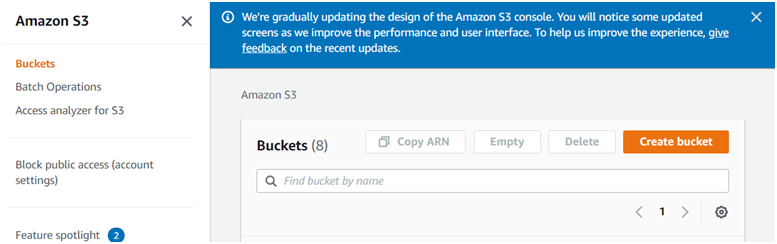
2: Click on the Create Bucket button

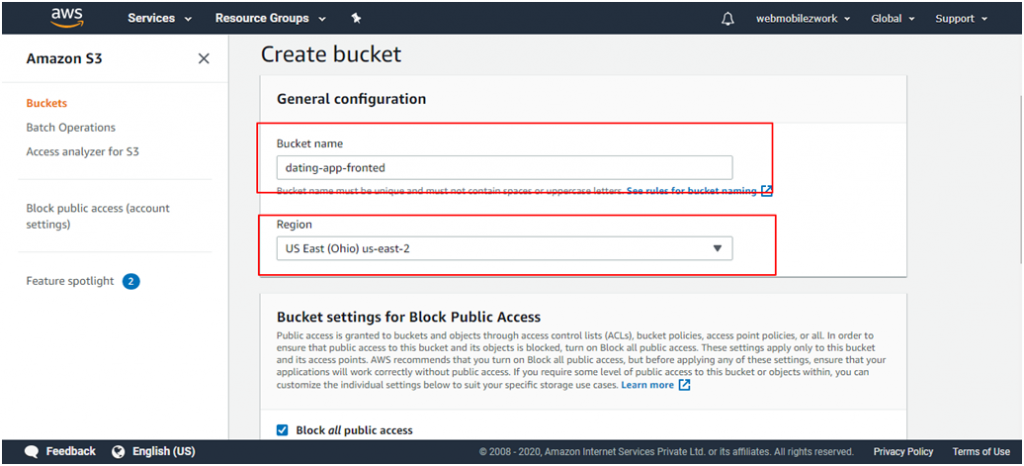
3: follow the steps to give your new bucket a name

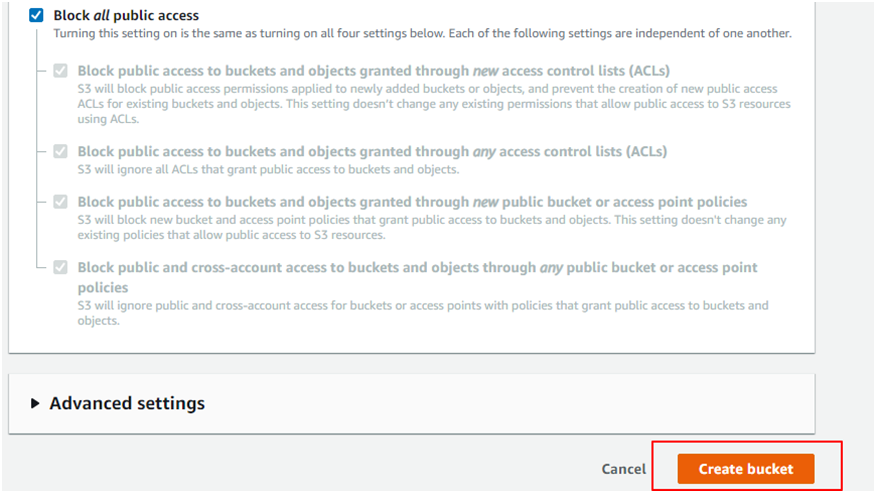
4: Click on Create Bucket

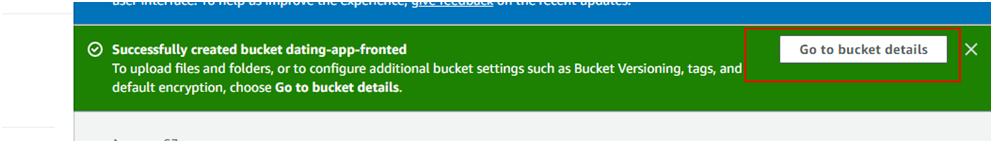
5: Go to bucket details

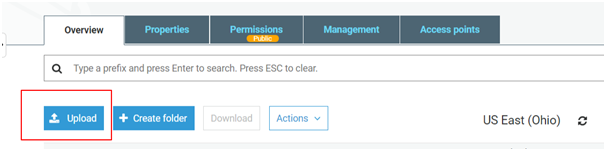
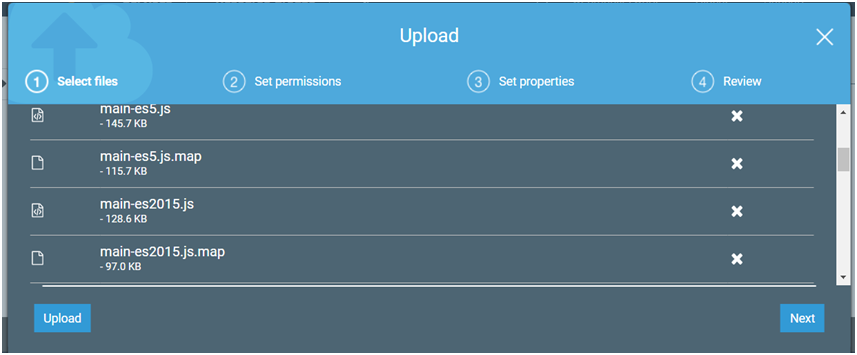
6 : Upload Your angular deployment files here


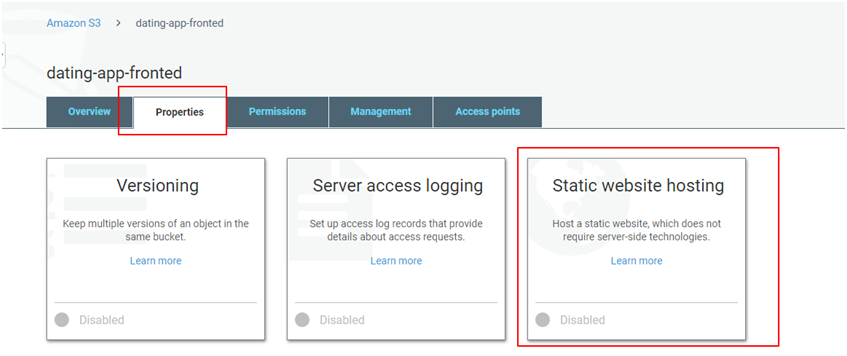
7 : Go to Properties and Click on Static Website Hosting

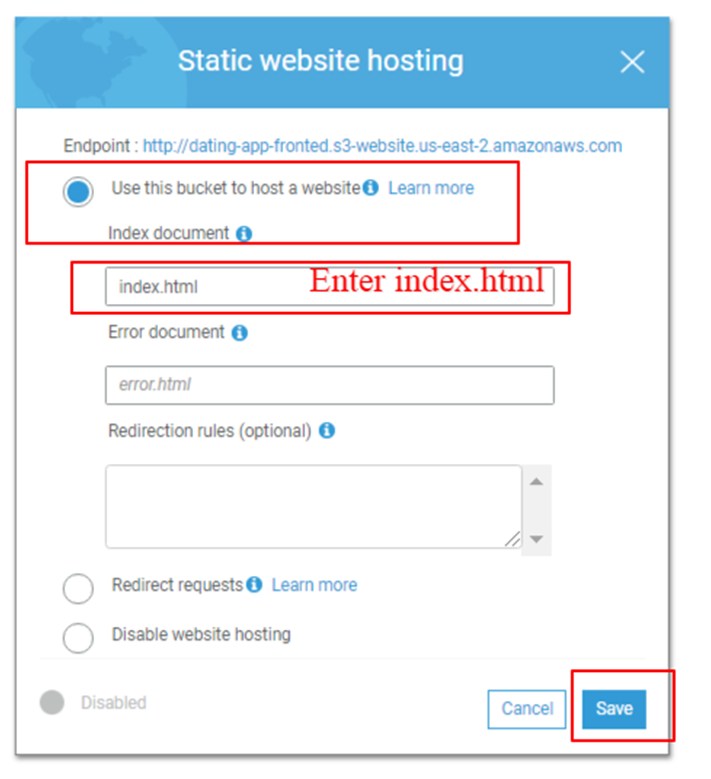
8 : Choose Use this bucket to host a website and enter index.html landing page file name

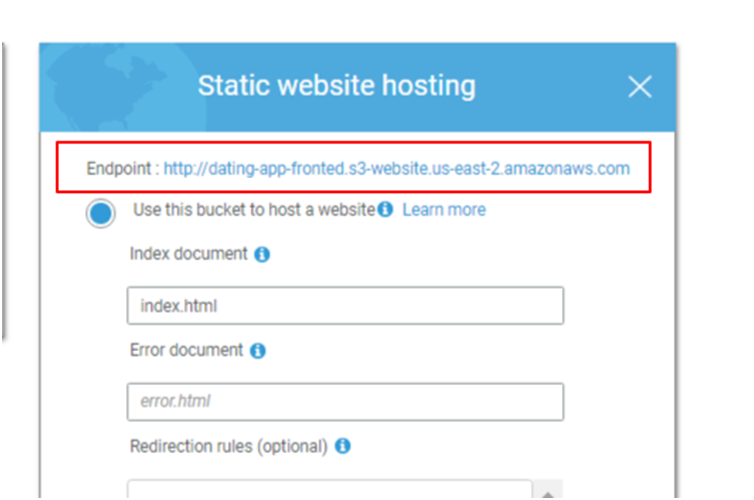
End Point website URL Link here available

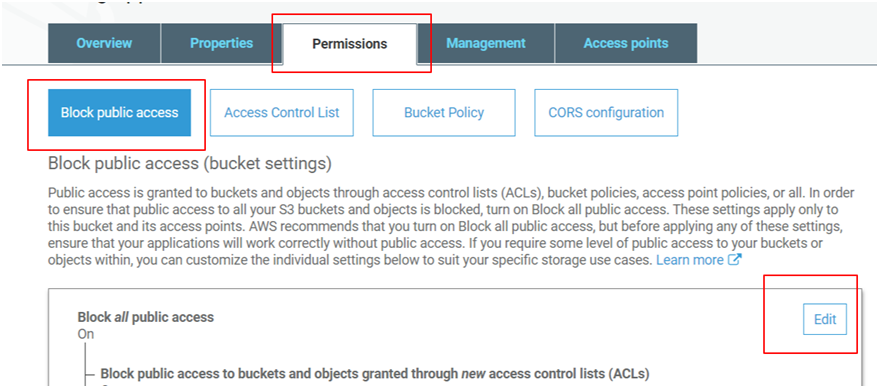
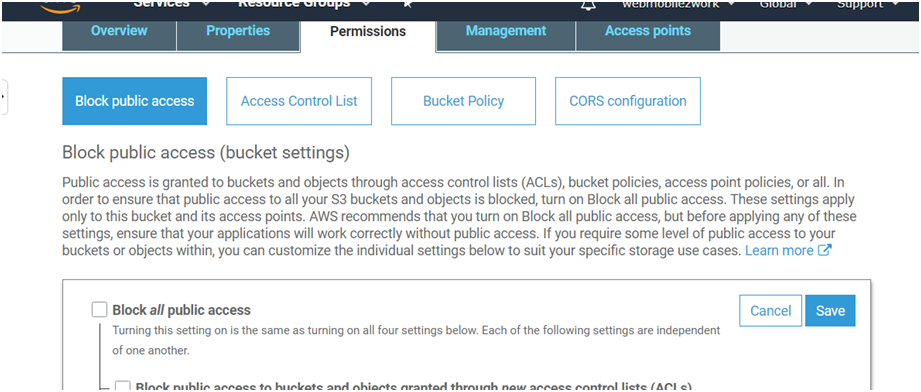
9 : GO to permission to access website URL for unblock public access

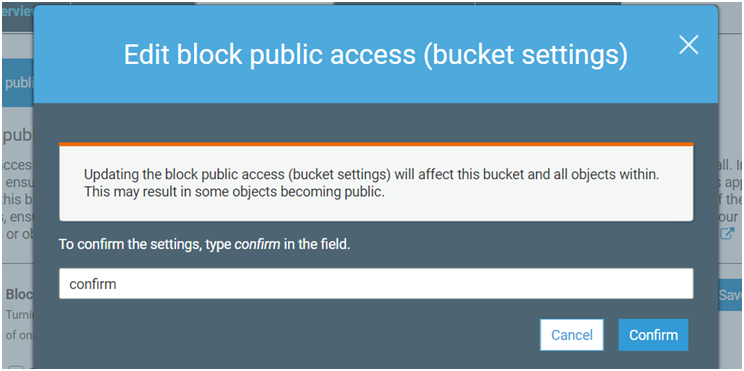
10: unblock public access



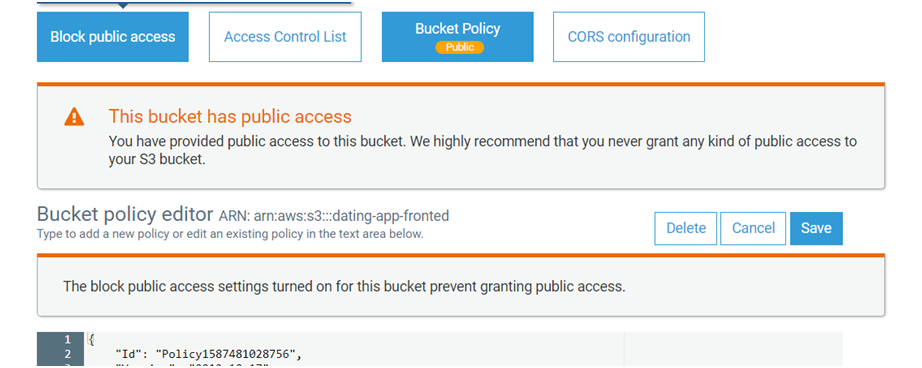
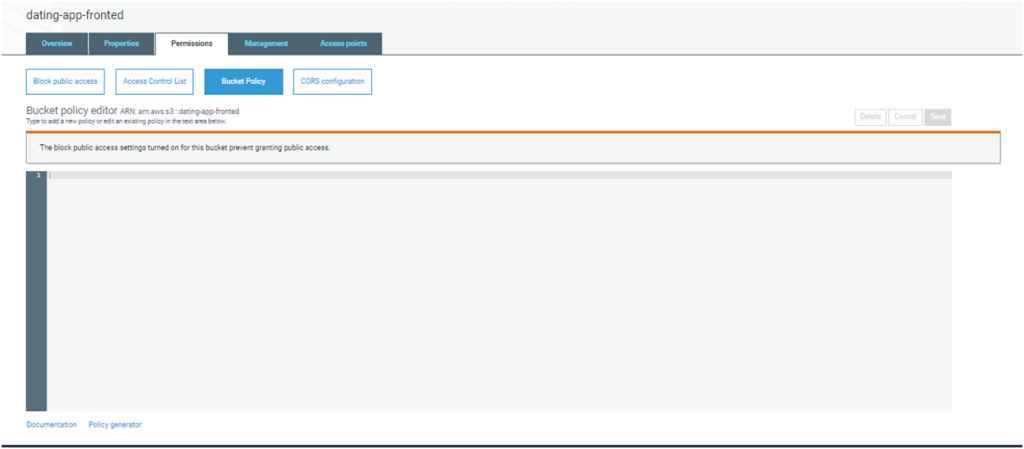
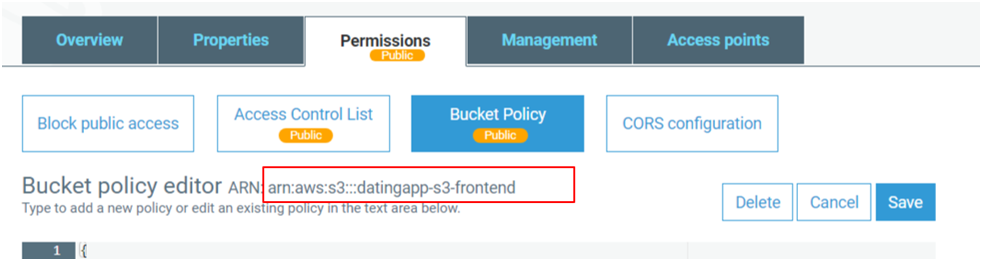
11: Go to permissions and Bucket Policy. click Policy Generator on bottom

Copy Text Bucket Policy Editor ARN

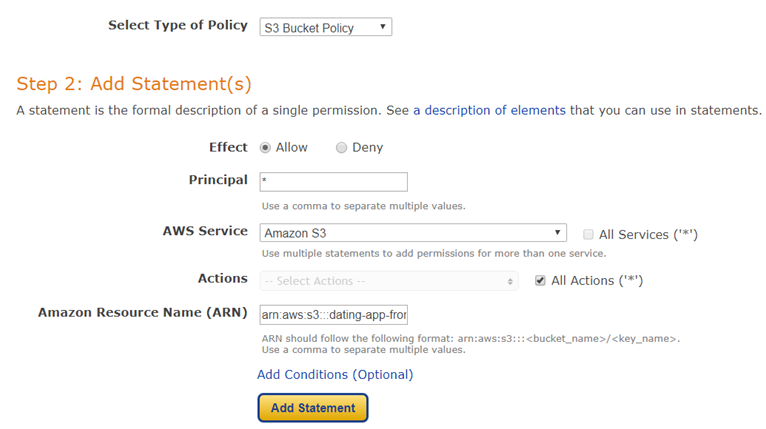
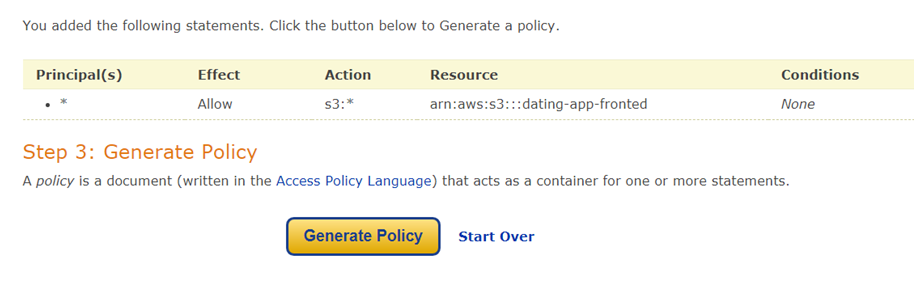
12 : Choose Type of Policy “S3 Bucket Policy”, Principal enter * , Actions “ALL Actions” and Paste ARN click on add statement


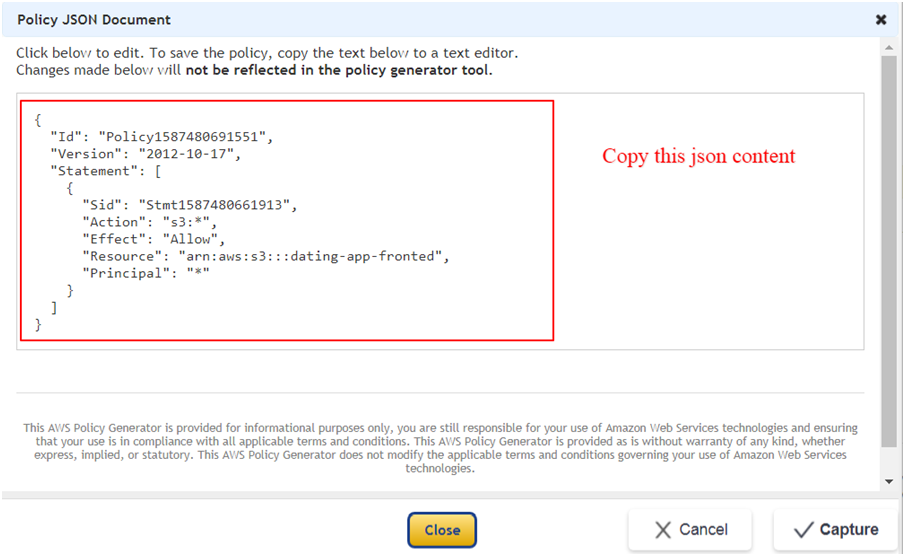
Copy JSON Content

Paste In Bucket Policy Editor and save its shows this bucket has public access